A/Bテストの効果が明確になり施策の判断や優先順位が付けやすくなった。思わぬ気づきから、新たな施策の種につながっている

D2Cブランドのサイト改善ならKARTE Blocks
ユーザーを魅了するブランド体験を思いのままに。
A/Bテストの効果が明確になり施策の判断や優先順位が付けやすくなった。思わぬ気づきから、新たな施策の種につながっている
エンジニアの力を借りずにノーコードでサイトやLPを編集し、セグメントを柔軟に設定して顧客に合わせてコンテンツを最適化できる
お客様に合わせた個別のオファーをECサイトのUI/UXで実現できるようになることが導入の決め手。「まさに理想のプロダクト」
ユーザーを魅了する
数多くのD2Cブランドが立ち上がる一方、コロナ禍を経てデジタル広告出稿量が増え、新規顧客の獲得はますます困難に。
だからこそ、ブランドサイト流入後の顧客体験の重要性が高まっています。
でも、継続的にサイト改善で成果を出していくことはそんなに簡単ではありません。
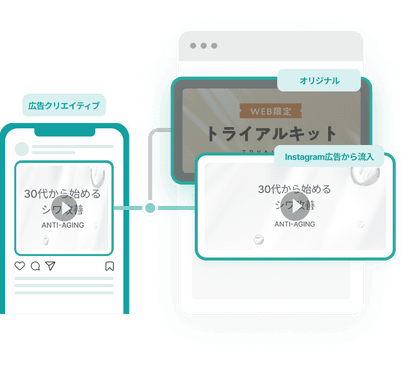
サイト外接触時のクリエイティ�ブやメッセージと異なる訴求がサイトに。ユーザー視点で違和感、離脱に直結。
コンテンツは所狭しと詰められているが、肝心のブランドとしてのコンセプトや強みをうまく訴求できていない。
サイトにおける顧客体験の理解が高まらず、仮説も持ちにくい。 できる改善はやってきたはずで、頭打ち感。
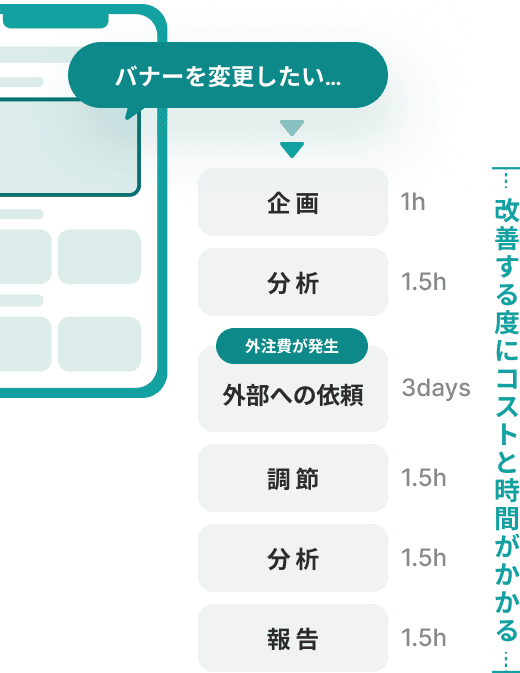
結果、実施できる改善施策も限定的で、一つ一つのリードタイムも長くなるから、
どうしてもサイト改善まで手を回せない。
サイト改善がどんどん進む!
アイデアも湧き出る!
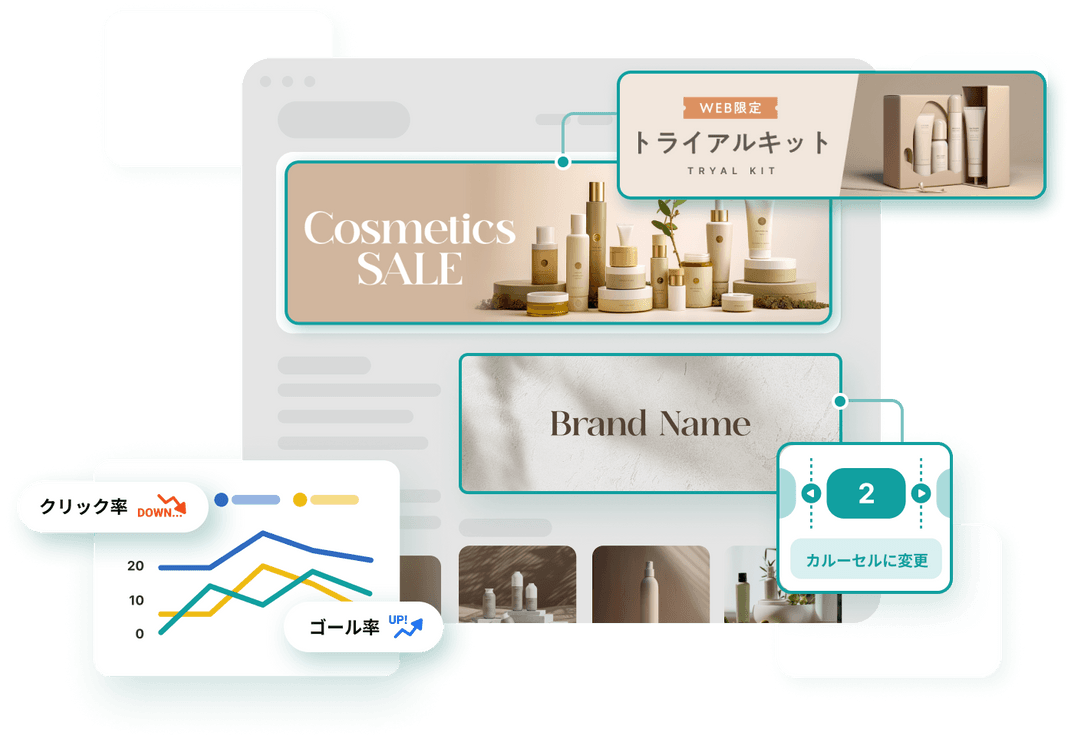
タグを導入するだけで、今のサイトやLPを即座に改修・A/Bテスト・パーソナライズ。
ブロック単位でノーコードで直感的に編集でき、改修後の効果検証までワンストップで。
集客チャネル・訴求ポイントは色々あるけど、流入後のLPはワンパターン。広告のクリエイティブも頻繁に変えるからLP運用が追いつかない...。
流入経路やキャンペーンに合わせてファーストビューを自在に切り替え。 LPの制作コストを最小限に、一貫した訴求で成果を高める。
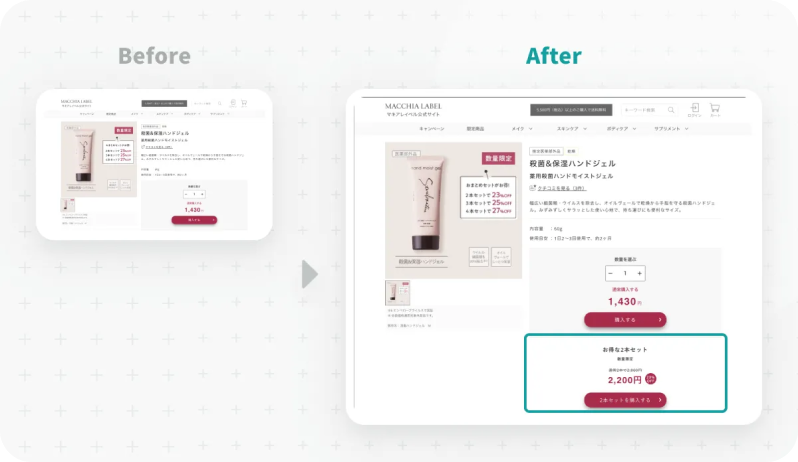
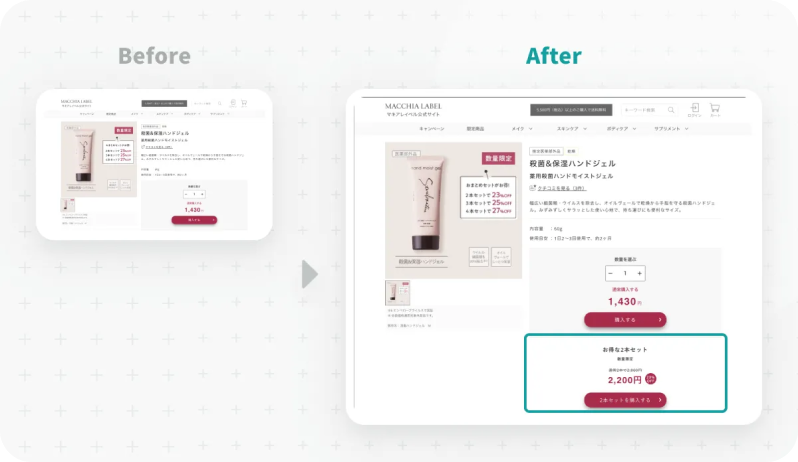
もっと顧客に合わせたオファーで、購入を後押ししたい。限られたスペースで全部を伝えるのは無理...。
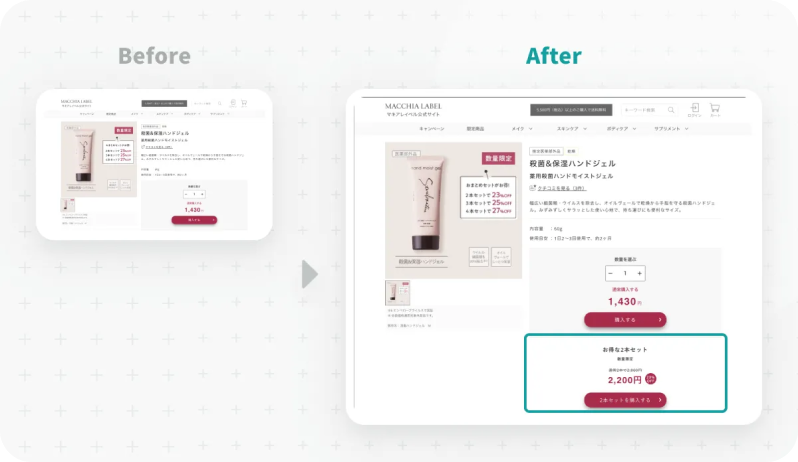
あらゆるシーンでパーソナライズされた訴求を自在に。トライアル、定期引き上げからクロスセルまで、自然にご提案
サイト改修してみたけど、特段変化もなく...。
次の打ち手も見つからない。
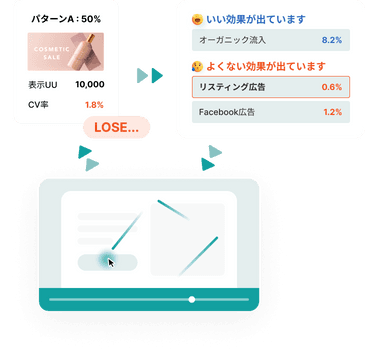
同じ改修でも、流入キャンペーンごとに異なるユーザー反応が。サイト訪問時の再現動画で確認して、原因を発見!
ビジュアル
エディター
コード
エディター
テンプレート
A/Bテスト
パーソナライズ
配信
勝ちパターン判定
セグメント分析
ブロック効果分析
複数ゴール登録
ライブ
D2Cブランドサイトにおける
KARTE Blocksの導入続々!

特定のユーザー層向け広告から流入時、LPのファーストビューや構成をパーソナライズ。開発工数をかけずマーケターで高速検証。

特定のユーザー層向け広告から流入時、LPのファーストビューや構成をパーソナライズ。開発工数をかけずマーケターで高速検証。

特定のユーザー層向け�広告から流入時、LPのファーストビューや構成をパーソナライズ。開発工数をかけずマーケターで高速検証。
導入プログラム・学習コンテンツのご提供
チャット窓口でもサポートを実施
従量課金式による料金変動なし
実際に運用するページのPV数をカウント。
使っていないページ分の費用は
抑えられます。
ご登録のメールアドレスに
資料ダウンロードURLをお送りいたします。

本資料では、KARTE Blocksの基本的な機能の紹介から、D2C業界における最新活用事例、お客様の声を記載しております。